これまでglsl-livecoderとして開発してきたAtomパッケージを、VEDA としてリリースしました。
glsl-livecoderは元々ライブコーディングのために開発したパッケージですが、徐々にVJソフトとしての機能も追加されて来ました。
後述するサーバーモードが実装されたことで、VJソフトとして充分な機能を備えたと判断し、新たに VEDA としてリリースすることにしました。
この記事では、改めてVEDAの機能を紹介しつつ、前回の記事からのアップデートをお知らせします。
前回の記事↓
目次
VEDAとは
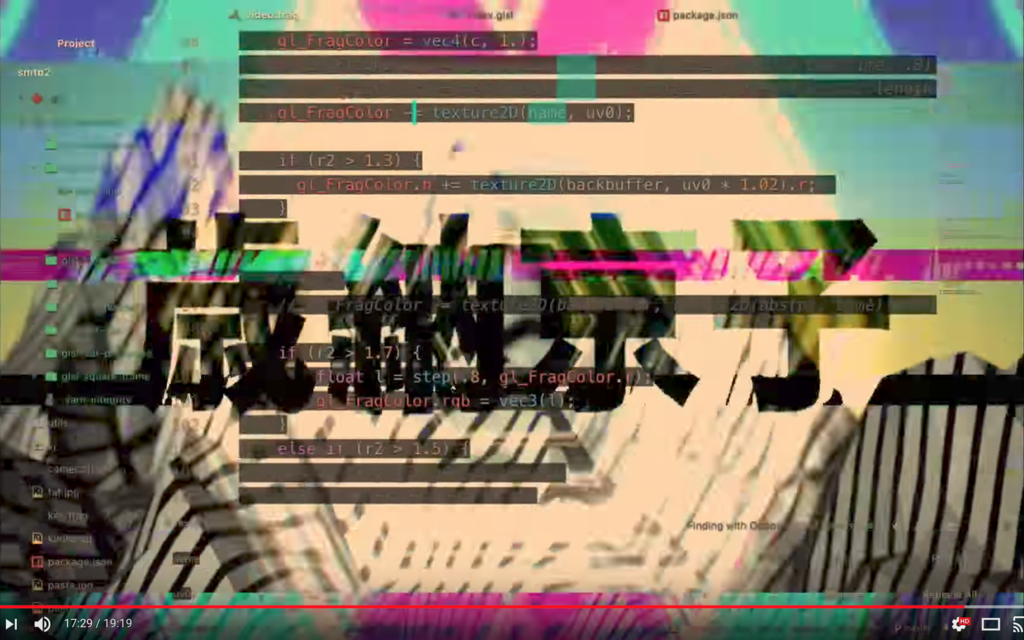
VEDAは、GLSLによるVJ/ライブコーディングパフォーマンスを行なうためのAtomパッケージです。 編集中のGLSLを実行し、生成された映像をAtomの背景として表示します。
GLSLはOpenGL/WebGLにおけるシェーディング言語ですが、単体でアニメーションを生成したり、VJソフトで映像エフェクトをかけるのに使われたりしています。 GPUパワーを活用できるため、非常に高度な処理が行えるという特長があります。
こちらはVEDAで実際にVJパフォーマンスを行なった様子です。 2時間ぶっ続けでVJしたけどメチャクチャ楽しかった……!
最近のアップデート
前回記事を書いた時点では、主な機能として以下の3つがありました。
- 動画/画像のロード
- 音声入力
- MIDI入力
ここからは、最近追加された機能について紹介していきます。
Webカメラ対応
twitter.com🤘🤘glsl-livecoder v0.5.0🤘🤘
— 天城孝義 (@amagitakayosi) August 10, 2017
WEBCAM SUPPORT!!!!https://t.co/JGHqVBns0d pic.twitter.com/PZ6SMJvBRE
v0.5.0で追加された機能です。 Webカメラの入力を取得し、テクスチャとして利用できます。 純粋に映像として利用することもできるけど、センサーとしてテルミンみたいに使うのが個人的にはオススメ。
twitter.comVJマジで準備時間足りてなくてヤバいけど新技は出来た pic.twitter.com/IhdbTqa6m4
— 天城孝義 (@amagitakayosi) September 10, 2017
ゲームパッド対応
twitter.comglsl-livecoder, Gamepad API使ってプロコンで操作するとこまでできた pic.twitter.com/nddxts9waO
— 天城孝義 (@amagitakayosi) August 13, 2017
v0.6.0で追加された機能です。 PCに接続されたゲームパッドの入力を取得し、テクスチャとして利用できます。
上の動画ではNintendo SwitchのProコンを使ってます。 最近のゲーム機のパッドはBluetoothでつながるので便利。
キー入力対応
twitter.com⚡⚡glsl-livecoder v0.7.1⚡⚡
— 天城孝義 (@amagitakayosi) August 15, 2017
- Keyboard Support
- Fix audio input not workinghttps://t.co/JGHqVBns0d pic.twitter.com/t09UeMoTyJ
v0.7.0で追加された機能です。 キー入力の状態を取得し、テクスチャとして利用できます。
頂点シェーダーに対応
twitter.com⚡glsl-livecoder v0.8⚡
— 天城孝義 (@amagitakayosi) August 29, 2017
Vertex Shader Support!!
Now you can draw particles/lines on Atom...😎https://t.co/JGHqVBns0d#GLSL #LiveCoding #WebGL pic.twitter.com/LDKUYswBsJ
v0.8.0で追加された機能です。 フラグメントシェーダーだけではなく、頂点シェーダーを利用した表現も可能になりました。
GLSLによるシェーダーアートの世界では、フラグメントシェーダーを利用するのが一般的です。 頂点シェーダーではより高度な技術を要しますが、使いこなせばパーティクルや線による表現が可能になります。
ファイル単位で設定を切り替えられるように
ファイルの先頭にJSON形式のコメントを書くことで、ファイル毎に設定を切り替えられるようにしました。 これにより、頂点シェーダーの描画モードをファイルごとに切り替えたり、特定のファイルでだけWebカメラを有効にするといったことが可能になりました。 また、必要なファイルでのみ各機能を有効にすることで、パフォーマンスを大幅に改善できました。
コメントで設定を切り替えるというアイデアは、VDMX等のVJソフトで用いられるInteractive Shader Formatを参考にしています。 こんなニッチな世界にも偉大な先人がいるものだ……。
glslify
v0.10.0で追加された機能です。 glslifyを用い、複数のGLSLファイルをバンドルして実行できるようになりました。
glslifyは、一言でいうとGLSL版のbrowserifyのようなものです。 GLSLは元来、includeのような機能はなく、すべてのコードを1枚のファイルにベタ書きする必要があります。 glslifyを用いると、自動でファイル間の依存関係を解析して連結してくれるため、GLSLの開発が圧倒的に快適になります。
また、npmにはglslify専用のGLSLライブラリが数多く公開されているため、ライブラリを用いた高度な表現がより簡単に行えるようになりました。
packages with keyword ‘glsl’ | npm
マルチパスレンダリング
twitter.com⚡glsl-livecoder v0.11.0⚡
— 天城孝義 (@amagitakayosi) September 26, 2017
Multipass rendering supported!!
It's available both on vs & fs😎 https://t.co/JGHqVBns0d #GLSL pic.twitter.com/OReMX59AV3
v0.11.0で追加された機能です。 シェーダーは通常1フレームに1度実行され、レンダリングされた画像がそのまま画面に描画されますが、レンダリング結果にさらにエフェクトをかけたい場合など、1フレームに複数回実行することがあります。 これをマルチパスレンダリングと言います。
VEDAでは、各レンダリングパスの設定を表す配列でオプションに指定することで、マルチパスレンダリングを行えるようにしました。 当然マシンパワーはより必要になりますが、これによってレンダリング結果にエフェクトをいくつも重ねがけしたりできるようになります。
頂点シェーダ―/フラグメントシェーダーを組み合わせて使えるように
twitter.com⚡glsl-livecoder v0.12.0⚡
— 天城孝義 (@amagitakayosi) September 29, 2017
Now you can use vs & fs together.
IT'S TIME TO PLAY WITH PARTICLES……✨https://t.co/JGHqVBns0d#GLSL #glsl_livecoder pic.twitter.com/sHlQij0UKU
v0.12.0で追加された機能です。 頂点シェーダーの場合はフラグメントシェーダーの、フラグメントシェーダーの場合は頂点シェーダーのファイル名を指定することで、1回のレンダリングで両シェーダーを組み合わせて使うことができます。
上の動画では、頂点シェーダーでパーティクルを生成し、各パーティクルの色をフラグメントシェーダーで調整したあと、さらにマルチパスレンダリングによって画面全体にエフェクトをかけています。
Server Mode
twitter.com🔥glsl-livecoder v0.13.0🔥
— 天城孝義 (@amagitakayosi) October 8, 2017
Server Mode!
Shaders on browsers, not on the background of Atom…✨https://t.co/JGHqVBns0d#GLSL #glsl_livecoder #VJ pic.twitter.com/StTGy9uq0R
v0.13.0で追加された機能です。
オプションの server にポート番号を指定すると、localhost上にWebサーバーが立ち上がります。
ブラウザでこれを開くと、シェーダーをAtomの背景ではなく、ブラウザ上で実行することができます。
ブラウザとAtomはWebSocketで通信しており、Atomでシェーダーを書き換えて実行すると、即ブラウザに反映されます。
この機能は、VEDAをライブコーディングイベントだけではなく、普通のDJイベントで使いたいという思いから実装しました。 ソースコードが表示されるのは、プログラマーからすると魅力的ですが、普通のDJイベントでは邪魔ですからね。
そういえば、ngrokとか使ってlocalhostに外部からアクセスできるようにすれば、お客さんのPCでシェーダーを実行するとかもできるかもしれない……?
実装の工夫
MIDI入力やキー入力等に関しては、ブラウザのAPIで取得したあとGLSLに渡すためにいろいろ工夫してます。 ToKyoto.jsで発表した以下の資料で解説してるので、よかったら見てください。
今後
今後の新機能としては、OSCプロトコルへの対応などを考えています。 他に、VJ界隈でよく使われるTouchDesignerやVDMXを触ってみて、必要な機能を調査していこうと思ってます。
また、VEDAのGLSLエンジン部分を vedajs としてnpmにリリースしたので、近々こちらの解説記事も書くつもりです。
機能のリクエストや質問は @amagitakayosi までお気軽にご連絡ください!