
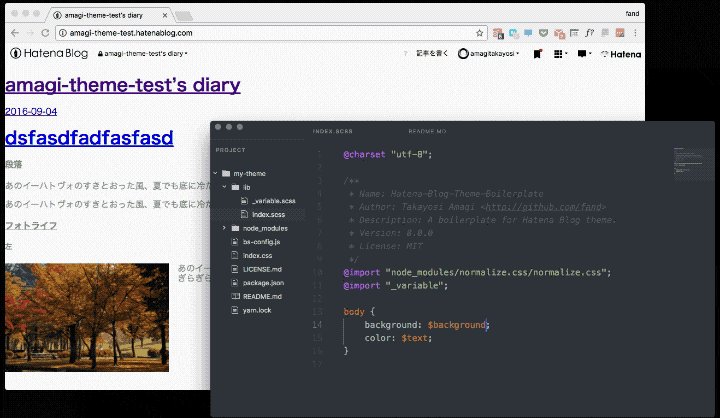
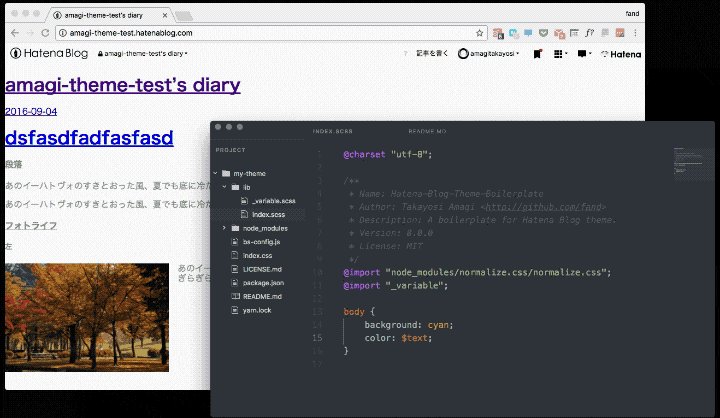
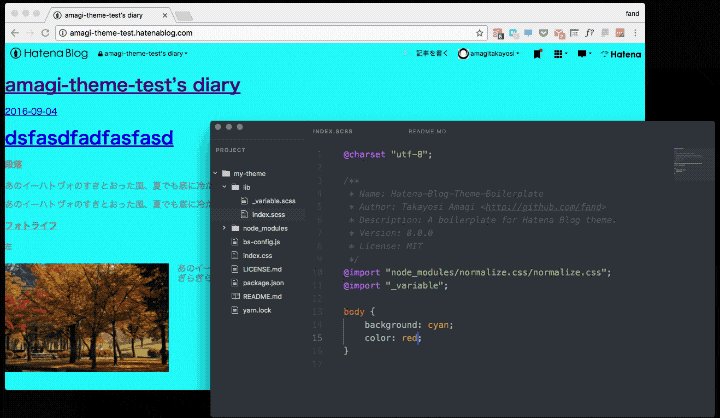
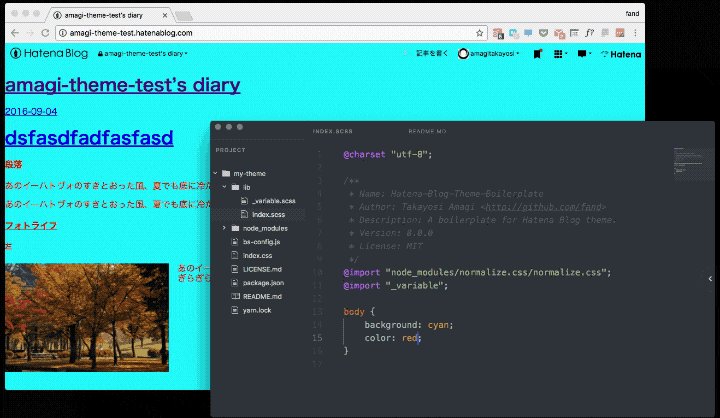
Sass/Lessでテーマを書いて、リアルタイムで確認しながら開発できるツールです。
目次
インストール
動作にはNode.jsが必要です。 未インストールの方はこの辺からインストールしてください。
ターミナルで以下のコマンドを実行すると、 hbt コマンドがインストールされます。
npm install -g @fand/hatena-blog-theme-boilerplate
使い方
hbt の使い方
0. 開発用ブログを作成する
テーマの開発には、開発用のブログを開設しておくと便利です。
既存のブログをエクスポート/インポートするなどして、サンプル記事を作成しておくと良いでしょう。
1. テーマの雛形を作成する
hbt コマンドでは、新しいテーマの雛形 + 開発環境を作成できます。
以下のコマンドを順に実行すると、 my-theme という名前のテーマが作成されます。
hbt my-theme # my-themeを作成
以下のコマンドを順番に実行して、ライブラリをインストールしておいてください。
cd my-theme npm install # ライブラリをインストール
2. 開発用ブログにCSSが読み込まれるようにする
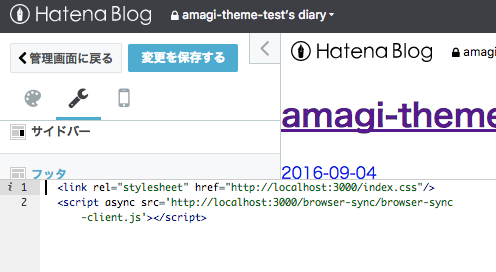
開発用ブログのデザイン設定画面を開きます。
カスタマイズ > デザインCSS の内容を削除し、 カスタマイズ > フッタ に以下の内容を入力してください。
<link rel="stylesheet" href="http://localhost:3000/index.css"/> <script async src='http://localhost:3000/browser-sync/browser-sync-client.js'></script>

変更を保存する を押すのを忘れずに!
3. テーマを開発する
テーマのディレクトリで以下のコマンドを実行すると、Sass/Lessのコンパイル及びライブリロード用のサーバーが起動します。
npm start
サーバーを止めるには Ctrl + C を押してください。
テーマのソースコードは lib/ にあります。
hbtはデフォルトではSassを利用するので、 lib/index.scss が作成されます。
Lessを使いたい場合は、 lib/index.scss を削除して lib/index.less を作成し、 npm start を再度実行してください。
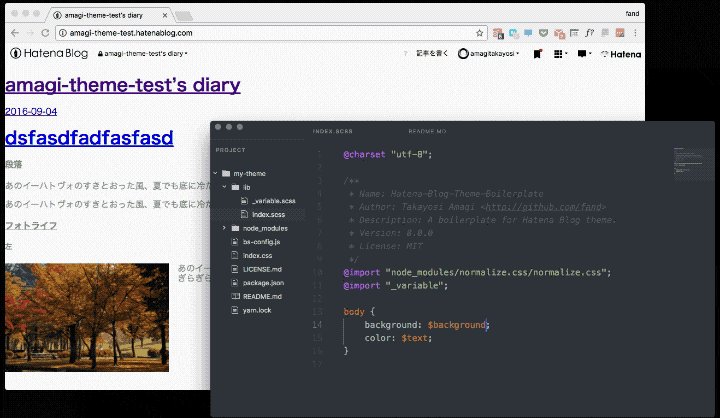
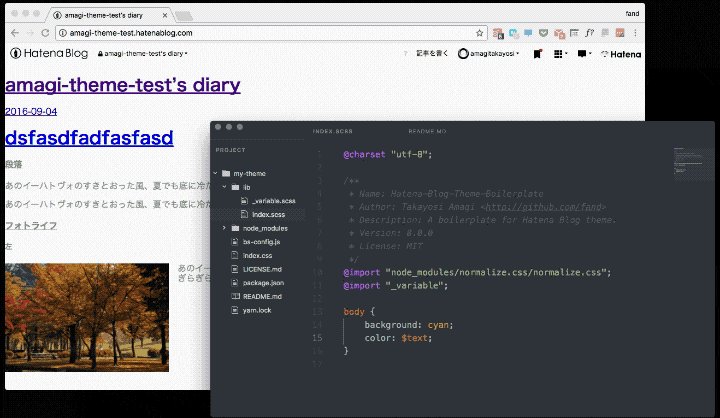
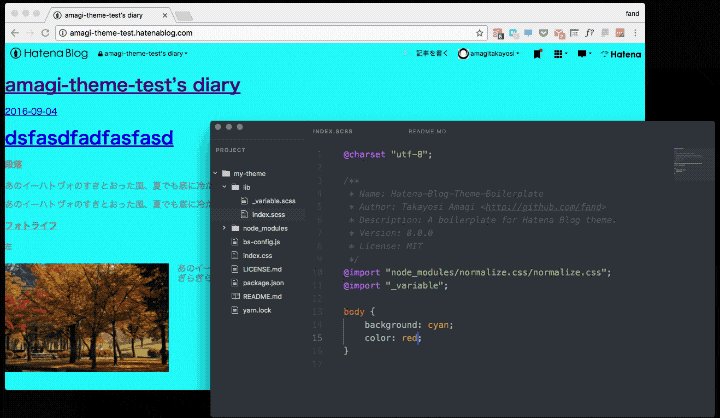
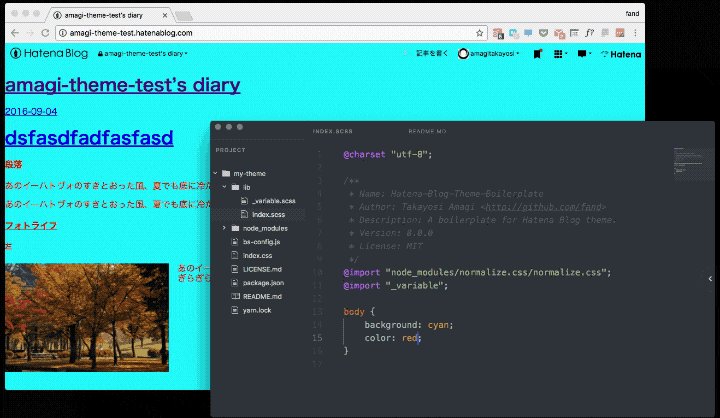
ブラウザで開発用ブログを開き、 lib/ 内部のファイルを編集すると、開発用ブログのデザインがリアルタイムで反映されるはずです。
(記事冒頭のGIFアニメ)

4. 完成したテーマを出力
テーマのCSSは index.css に出力されます。
テーマを使いたいブログのデザイン設定画面で、 カスタマイズ > デザインCSS に index.css の内容を貼り付けてください。
macでしか動作確認してないけど多分Windowsでも動くはず……?
なんか困ったことがあればお気軽にコメントください。